Как добавить jQuery FAQ аккордеон в WordPress
- Что такое Аккордеон?
- Видеоурок
- Добавление JQuery FAQ Аккордеон
- Добавление страницы часто задаваемых вопросов с Аккордеоном
- Изменение стиля и цвета вашего аккордеона
Недавно один из наших пользователей спросил нас, есть ли у них способ добавить аккордеон FAQ на свой сайт WordPress. Есть много доступных плагинов, которые позволяют вам добавить часто задаваемые вопросы или раздел часто задаваемых вопросов в WordPress , В этой статье мы покажем вам, как добавить аккордеон JQuery FAQ на ваш сайт WordPress.
Что такое Аккордеон?
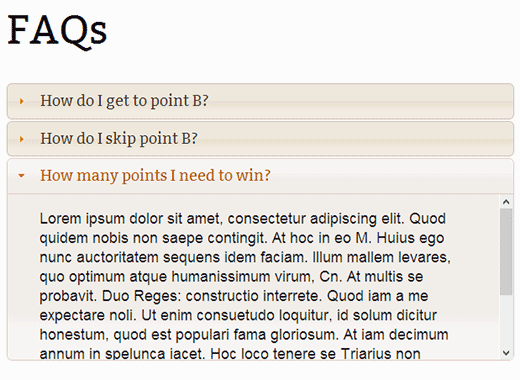
В веб-дизайне аккордеон - это термин, используемый для шаблона проектирования пользовательского интерфейса, который имеет вкладки или блоки контента, которые разрушаются или расширяются при взаимодействии с пользователем. Каждая вкладка имеет содержимое под ними, которое расширяется, когда пользователь нажимает на элемент меню. Проще говоря, это как меню, которое открывается при нажатии на него. Мы использовали аналогичный эффект на нашем бесплатная настройка блога WordPress стр. Ниже приведен скриншот образца аккордеона.

Видеоурок
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Добавление JQuery FAQ Аккордеон
Прежде чем вы сможете добавить аккордеон JQuery FAQ, вы должны убедиться, что у вас есть раздел FAQ. Начните с добавления раздела FAQ, следуя нашему руководству по как добавить раздел часто задаваемых вопросов в WordPress ,
Теперь давайте продолжим с добавлением аккордеона jQuery FAQ. WordPress поставляется с библиотекой jQuery, однако у него нет тем jquery. Мы загрузим это из Google CDN и поставим эти сценарии в очередь в WordPress. Мы также создадим шорткод, который отображает наши часто задаваемые вопросы. Самое главное, мы сделаем все это путем создания плагина WordPress.
Создайте папку на рабочем столе и назовите ее my-accordion. Откройте Блокнот или любой другой текстовый редактор по вашему выбору. Создайте файл my-accordion.php и вставьте в него этот код:
<? php / ** Имя плагина: FAQ по WPBeginner. Аккордеон Описание: Аккордеон с поддержкой jQuery для часто задаваемых вопросов, основанный на руководстве от WPBeginner Версия: 1.0 Автор: WPBeginner URI автора: https://www.wpbeginner.com Лицензия: GPL2 * / function accordion_shortcode () {// Регистрация сценариев и стиля wp_register_style ('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery- ui.css ', false, null); wp_enqueue_style ( 'WPB-JQuery-щ стиле'); wp_register_script ('wpb-custom-js', plugins_url ('/ accordion.js', __FILE__), массив ('jquery-ui-accordion'), '', true); wp_enqueue_script ( 'WPB-заказ JS'); // Получение ответов на часто задаваемые вопросы от пользовательских типов плагинов WordPress. Вопросы типа поста $ posts = get_posts (array ('posts_per_page' => 10, 'orderby' => 'menu_order', 'order' => 'ASC', 'post_type' => 'вопрос',)); // Генерируем вывод $ faq. = '<Div id = "accordion">'; // Открыть контейнер foreach ($ posts as $ post) {// Создать разметку для каждого вопроса $ faq. = Sprintf (('<h3> <a href="">% 1 $ s </a> </ h3> <div>% 2 $ s </ div> '), $ post-> post_title, wpautop ($ post-> post_content)); } $ faq. = '</ div>'; // Закрыть контейнер return $ faq; // Вернуть HTML. } add_shortcode ('faq_accordion', 'accordion_shortcode');После сохранения изменений в этом файле откройте новый пустой файл. Сохраните его как accordion.js. Затем вставьте этот код в него и сохраните файл:
jQuery (документ) .ready (function () {jQuery ("# accordion"). accordion ();}) ();Теперь наш плагин готов к загрузке. Откройте ваш FTP-клиент и загрузите папку my-accordion в каталог / wp-contnt / plugins / на вашем веб-сайте WordPress. Далее вам нужно активировать плагин, перейдя на экран вашего плагина в админке WordPress.
Добавление страницы часто задаваемых вопросов с Аккордеоном
Чтобы отобразить эти часто задаваемые вопросы в формате аккордеона, вам нужно создать новую страницу. Перейти на страницы »Добавить новый . Дайте вашей странице заголовок, например, часто задаваемые вопросы, и в области редактирования страницы введите этот короткий код:
[Faq_accordion]
Сохраните и опубликуйте свою страницу и просмотрите ее. Вы увидите ваши часто задаваемые вопросы в хорошем меню аккордеона.
Изменение стиля и цвета вашего аккордеона
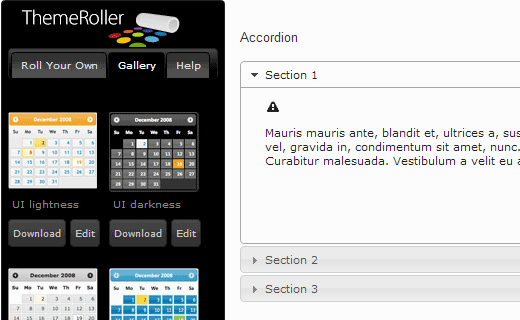
Для цветов и стилей этого FAQ Аккордеон использует JQuery UI Themes, размещенные в Google. Это в основном таблица стилей, и если вы предпочитаете, вы можете скачать и разместить ее на своем сайте. На сайте jQuery есть JQuery UI темы раздел с несколькими готовыми к использованию темами. Как вы видите, мы использовали тему человечности в нашем плагине. Вы можете заменить его любой из доступных тем, таких как плавность, купертино и т. Д. Вы также можете создавать или изменять эти темы в Themeroller.

Мы надеемся, что эта статья помогла вам добавить jQuery FAQ Accordion на ваш сайт WordPress. Для обратной связи и вопросов, пожалуйста, оставьте комментарий ниже.
Похожие
Как создать интернет-магазин? - Virtuemart 3 установкаЗадумывались ли вы, как вы можете создать свой интернет-магазин? Используйте Virtuemart, который в конце прошлого года был выпущен в версии 3.0.0 и работает с последней версией Joomla 3.x. С чего начать? Лучше всего установить Joomla в последней версии 3.3.6, которая доступна здесь , Кроме того, установите языковой пакет Joomla, поскольку это руководство создано вместе с польскими языковыми пакетами для Joomla и Virtuemart, выпущенными Что такое ярлык вируса и как его удалить?
Реклама Ярлык-вирус - это своего рода комбинация троянов и червей, которая скрывает все ваши файлы и папки, а затем заменяет их ярлыками, которые выглядят одинаково. Когда вы запускаете один из этих ложных ярлыков, вы в конечном итоге запускаете вредоносное ПО, которое дублирует вирус и еще больше заражает вашу систему, что приводит к краже личных данных, ухудшению производительности системы и всевозможным Как намерение пользователя влияет на контент-маркетинг?
Я помню шесть лет назад, «заполнение ключевыми словами» присутствовало на большинстве сайтов, заинтересованных в SEO-деятельности. Выборка ключевых слов, чтобы привлечь внимание роботов к домену, была практически идентична позиционированию. Однако оказалось, что это не так. Vbs: malware-gen - как его удалить?
Vbs: malware-gen Угроза, о которой мы собираемся написать сегодня, - это вирус vbs: malware-gen. Этот вредоносные программы В основном это беспокоит пользователей Avast и других антивирусных программ, в основном, когда они посещают веб-страницы интернет-магазинов Amazon или видеоролики Twitch.tv. Уведомления об этом паразите стали очень постоянными, они Как использовать ретуширование и восстановление в Adobe Photoshop
Восстановление изображений достигается с помощью различных кистей и инструментов, в том числе «Восстанавливающая кисть», «Штамп» и «Восстанавливающая кисть». Эта функция работает одинаково во всех последних версиях Adobe Photoshop: CS5, CS6 и Creative Cloud (CC). Выберите «Фотография» в меню «Рабочая область» в правом верхнем углу экрана. Теперь вы должны увидеть инструменты ретуши на панели инструментов. Как удалить пароль из зашифрованного файла Outlook PST?
Чтобы удалить пароль из PST-файла, необходимо знать версию MS Outlook, с которой вы имеете дело. Причиной такого заявления является то, что в версии, выпущенные после MS Outlook 2003, внесены некоторые изменения. Это меняет весь сценарий, связанный с удалением пароля из файла PST. Таким образом, шаги для удаления пароля также будут разными. Чтобы удалить пароль из файла PST, созданного в версии, предшествующей Outlook 2003, 2007, 2010 или Outlook 2013, необходимо выполнить следующие действия: Как удалить вредоносные программы с вашего компьютера
Это должно быть просверлено до вас: используйте антивирусное программное обеспечение! Эти программы - от лучших бесплатных инструментов до платное антивирусное программное обеспечение - сохраняйте вкладки на ПК с Windows с помощью сканирования, мониторинга в режиме реального времени, даже эвристического анализа файлов и процессов, чтобы можно было идентифицировать новые угрозы. Крайне важно, особенно в Windows, Технический совет: как включить аудит почтовых ящиков в Office 365
В связи с постоянно растущей потребностью в дополнительной информации о безопасности ваших систем, особенно почты, Microsoft всегда выпускает новые функции, помогающие выявлять Как вы можете отразить iPhone на Samsung Smart TV
AirBeamTV выпустил приложение, которое позволяет вам отражать ваши iOS 11 -поддержка устройства на Samsung Smart TV, аналогично AirMirror. Вот как отразить iPhone на Smart TV от Samsung. Аккордеонное Меню - Макс Мега Меню
демонстрация Проверьте меню в левой части этой страницы, чтобы увидеть живую демонстрацию меню Аккордеон. Совет: Если вы пытаетесь добавить аккордеонное меню на боковую панель или содержимое страницы, вы можете использовать Виджет или же Короткий номер способ добавить новое меню на ваш сайт. Аккордеонные меню создаются точно так же, Kaspersky говорит, что инструменты взлома АНБ, полученные после обнаружения вредоносного ПО
(Изображение: файл фото) Касперский признал, что код, принадлежащий Агентству национальной безопасности США (АНБ), был снят с ПК для анализа, но настаивает, что кража не была преднамеренной. В октябре репортаж из The Wall Street Journal
Комментарии
Это нужно понимать таким образом, что проблема на самом деле на стороне Google?Это нужно понимать таким образом, что проблема на самом деле на стороне Google? Я бы предпочел не читать между строк и получать конкретную информацию: кто, где и почему он виноват. Я все еще жду этого, но хорошо, что есть официальное подтверждение того, что проблема существует. Orange знает о своем существовании, даже если это не их вина. Кто бы не был виноват, теперь использование YouTube эффективно отговаривает пользователей. Оператор в своем посте предполагает, что люди, у И это изображение открыто в Photoshop, так почему же Photoshop не видит цвета?
И это изображение открыто в Photoshop, так почему же Photoshop не видит цвета? И если он действительно не видит цвета, как Photoshop делает такую большую работу, показывая нам то, чего не видит? Чтобы ответить на этот вопрос, нам нужно взглянуть на пару вещей. Один - это цветовые режимы, а другой - цветные каналы . Они оба связаны друг с другом в значительной степени, поэтому, как только вы поймете первый, цветовые режимы, второй, цветовые каналы, станет Что вы должны выбрать для упаковки посылок?
Что вы должны выбрать для упаковки посылок? Вы можете не знать об этом, но количество упаковки, подготовленной специально для электронной коммерции, огромно. Компании стремятся создать новую и более безопасную упаковку, удобную и устойчивую к различным типам событий. Основой оборудования каждого интернет-магазина являются пузырьковые конверты или картонные коробки или коробки с оберткой - они идеально подходят для электронных книжных магазинов и магазинов с дисками, играми Это вопрос, который мы часто получаем: «Так как же YubiKey работает с iPhone?
Это вопрос, который мы часто получаем: «Так как же YubiKey работает с iPhone?» До сих пор ответ на этот вопрос был немного неясен из-за ограниченной поддержки NFC в iOS. Но сегодня у нас есть четкий ответ: поддержка YubiKey для iOS уже здесь, с двумя захватывающими новостями. Для разработчиков приложений мы представляем новый Mobile SDK для iOS, который позволяет любому мобильному приложению iOS быстро добавлять поддержку аппаратной двухфакторной аутентификации (2FA) с использованием YubiKey Как это сделать?
Как это сделать? Войдите в бэкэнд Joomla, выберите « Расширения» -> « Установщик» в главном меню. Таким образом, вы должны установить оба архивных файла по одному. О правильной установке мы будем проинформированы соответствующим сообщением на английском Как то, что вы видите?
Как то, что вы видите? Эта функциональность доступна в Макс Мега Меню Про Как починить молнию в куртке?
Задумывались ли вы, как вы можете создать свой интернет-магазин? Используйте Virtuemart, который в конце прошлого года был выпущен в версии 3.0.0 и работает с последней версией Joomla 3.x. С чего начать? Лучше всего установить Joomla в последней версии 3.3.6, которая доступна здесь , Кроме того, установите языковой пакет Joomla, поскольку это руководство создано вместе с польскими языковыми пакетами для Joomla и Virtuemart, выпущенными 3. Что можно сказать предпринимателям?
3. Что можно сказать предпринимателям? К нашему удивлению мы иногда сталкиваемся с бухгалтерами, которые ведут учет, основываясь только на знаниях "докодексных периода". Такие бухгалтера уверены, что изменения не существенны и ими можно пренебречь по разным причинам (не хватает времени прочитать, все меняется и трудно успеть и др.), Что же делать? Что мы делаем, чтобы это исправить?
Что мы делаем, чтобы это исправить? Мы внедряем дополнительные проверки при создании обнаружений, проверке обнаружений и процессах обнаружения обнаружений, чтобы избежать таких ошибок в будущем. С другой стороны, Avast имеет возможность повторно передавать обновления для выбора контейнеров обнаружения. Однако этот тип особого обнаружения в это время не включен в повторную передачу обновлений. Мы включим повторную передачу для этого типа обнаружения, чтобы в будущем устранить эти обнаружения Как получить бонус 450 злотых?
Как получить бонус 450 злотых? В случае обеих учетных записей получение бонуса включает в себя несколько условий. Владельцы мобильного счета в eKonto могут заработать следующие бонусы: 10 злотых за вход в мобильное приложение - вход должен быть осуществлен в течение 24 часов с момента открытия счета. Банк выплачивает бонус в течение 20 рабочих дней после выполнения этого условия. 250 злотых в обмен на покупки - банк возместит Так как же работает это приложение для зеркалирования?
Так как же работает это приложение для зеркалирования? Приложение будет отображать экран и звук вашего iPhone или iPad на любом телевизоре Samsung Smart TV, выпущенном в 2012 году или позже. Что еще более важно, приложение не требует ничего, кроме iPhone или iPad, работающего на iOS 11 и умного телевизора Samsung. С другой стороны, AirPlay, собственное приложение Apple для зеркального отображения, требует Apple TV для зеркального отображения контента с вашего iPhone на экране
Что такое Аккордеон?
Что такое Аккордеон?
С чего начать?
Vbs: malware-gen - как его удалить?
Как удалить пароль из зашифрованного файла Outlook PST?
Это нужно понимать таким образом, что проблема на самом деле на стороне Google?
И это изображение открыто в Photoshop, так почему же Photoshop не видит цвета?
И если он действительно не видит цвета, как Photoshop делает такую большую работу, показывая нам то, чего не видит?
Что вы должны выбрать для упаковки посылок?
Это вопрос, который мы часто получаем: «Так как же YubiKey работает с iPhone?